
用Reactjs+BootStrap的方式开发一门新编程语言的编译器,这么语言叫Monkey,它有点类似于Javascript这种脚步语言,由于语法简单,实现它的编译器比实现C语言的编译器要容易很多。Monkey语言具备编程语言的所有要素:
1, 有类似C语言的语法结构
2, 支持变量绑定
3, 支持整形和布尔型数据类型
4, 支持算术表达式的解析
5, 一级类定义(first-class)和高阶函数(higher order functions)
6, 支持闭包,这点像javascript
7, 支持字符串数据类型
8,支持数组型数据类型
9, 支持哈希表型数据类型
之所以想到用React 和 Bootstrap 来开发,一来是前端开发能够支持丰富多彩的用户界面,这样使得整个项目始终保持在生动活泼的状态之下。而来当今前端开发,特别是基于Reactjs的前端开发炙手可热,掌握该前端框架的工程师能够在行业内获取高薪就业机会。
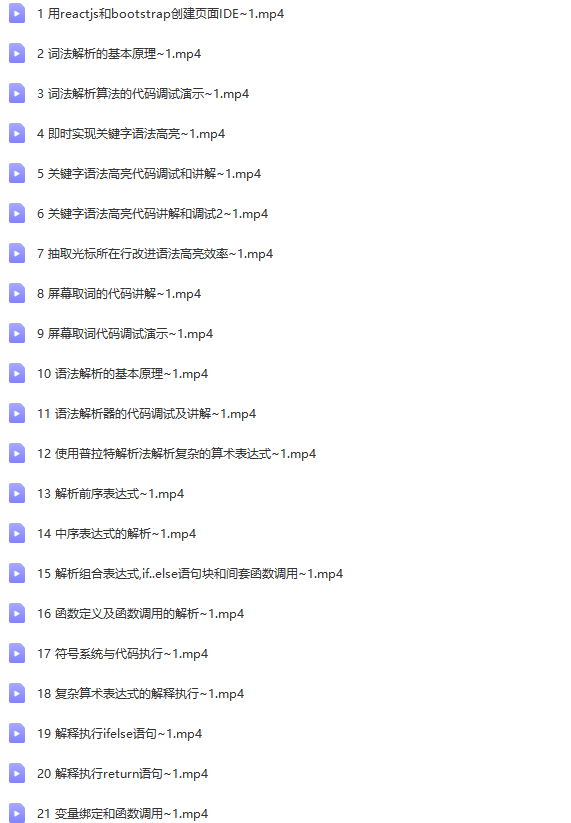
〖资源截图〗:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。